Reading Time: 6 minutesThis is the paper I submitted to a workshop at C&T conference 2019. As I will be attending the whole conference as a student volunteer, this will be the first CS conference I attend. Pretty exciting!
This is the PDF, for which I used the ACM SIG CHI extended abstracts format. I titled this paper “Implementing Diversity in HCI Education: Things I’ve Seen”. As you will see, “Implementing Diversity in HCI Education: I have Questions.” would be a very fitting title, too.
Introduction
Our professors and the dean(s) at the faculty of informatics like to say that the main difference between a University of Applied Science (FH) and a “real” University is that at FHs people learn the “Know-How”, and we at TU Wien learn the “Know Why”. In my experience, the little “why” we are taught usually refers to the more technical aspects, but rarely to the social context and impact of technologies.
I draw from my own experience as a student in the Medical Informatics bachelor’s program at TU Wien. As I began my studies, I did not value the promotion of women as much (which is the prime concern of many diversity issues), but with my work as a student representative, this changed radically. Additionally, I spent some semesters working as a teaching assistant (TA) in an introductory course on society and informatics. Thus, I can see and discuss diversity from my own experience in HCI education, and include various students’ points of view, including those who do not understand why diversity is even a part of their courses and who sometimes openly oppose attempts of promoting diversity aspects in STEM fields.
Course Contents
As stated above, the promotion of diversity should be part of the essentials in HCI. It is, after all, one of the main issues in HCI to make technological artifacts more usable for “everyone”. However, diversity is not at all covered with some by-lines about how “all women” and “all men” use computers differently.
In the following, I discuss some ways of implementing diversity in topics and contents, exercises, and literature of HCI courses. Reflecting on the course itself together with your students is an important point as well.
Topics and Concepts
Thinking about what topics and concepts you cover in your class is a great place to start. This probably will be a point of implementation where you receive little backlash from your students.
For example, in a class on the history of HCI: Talk about how the field developed from looking at how work places should be designed to accommodate, to looking at how smartphone apps exclude users. Who are we thinking about when we are talking about users? What are the (social) norms we learn growing up in “western” societies?
Exercises
For an exercise on designing artifacts, explicitly ask your students to interview people who are not like them. Do not ask them to work with their mother(s), or grandparents – this shortcut shows sexist and ageist stereotypes. Rather, ask the students to find people who do not work in IT/design.
Some students will learn that it is hard to find people who are “different”, especially in a setting so homogeneous as TU. This might spark some dissent, as finding a person to interview might be more difficult than the task itself, and they might not understand why they should do it this way. Thus, do not forget to explain why you ask them to do this!
Data Sets, Literature, …
Ask yourself: Whose voices are heard in the course? Who wrote the articles, books, reports that students get to read? Who can be seen in videos, heard on recordings? Who is in the pictures used to illustrate contents? Do we only use “real academic” literature, or do we talk about other sources, too? Do we just read, and repeat, or is there discussion, an attempt at connecting the dots over diverse fields? How much scrutiny do we apply to different sources?
Reflection
Ask students, discuss with them: How have the exercises been completed? How did the course staff expect them to be handled? Which biases could be present in our work? How could an exercise be revised in order to talk about a different topic? How could exercises be improved upon?
Course Organization
Apart from the “What” of a class, attempting to implement diversity also has an impact on the “How” and “Where”.
Teaching Concepts
Does your course consist of classroom lectures, discussions, group exercises? Can any of these be accessed remotely, or do people have to attend each and every session?
Group exercises and discussions can grant your students insights they could not draw from lectures alone. However, there are a lot of reasons for not wanting/being able to participate in such exercises.
My point is not to make a decision to exclusively use either lectures or group assignments – rather, course organizers should plan ahead, and let their students know that the course is planned a certain way, but that there are options to deal with contingencies. Be specific about the accommodation you have already organized, and let students know you are open to work on those. This will make the course better accessible e.g. for students with care responsibilities (parents, care takers, …) or working students.
Speakers / Teachers
Again, ask yourself: Who gets to speak their truth in your course? Which area(s) of expertise do they come from? What is their background?
Inviting people from different areas of research, or from another University (Applied or not), can break the stereotypes people might hold about them. Of course, this implies that you yourself have successfully invited them.
Technologies
Ask yourself, and your students: Which technologies and platforms do we use? Why? Where do the technologies we use come from? How can we expand and improve them? Which alternatives are there?
Reflection
Again, ask yourself and discuss with your students: How have things been done before, and why this way? Based on which criteria did we chose the lecturers for this course? How did they come to where they are now? Which biases could be present here?
Course Surroundings
Nothing can really be discussed without looking at its surroundings. For example, a course on Critical Theory might sound great – but it has to be available and accessible to the students in every aspect. How else are they going to complete the course?
So, ask yourself, when looking at your HCI course: How does this fit into the bigger picture? Is it the only HCI course in the whole curriculum? Does it represent current research?
Backlash
In “Denkweisen der Informatik”, the course I worked with as a TA, reflection is part of every exercise. To complete any challenge, a student has to answer some questions about the previous tasks and their work. What did they learn? What did they like? What did they not like, and why? What was easy, what was hard? How does the topic connect with their other work?
There is always a small number of students who react negatively to these questions and the content concerning diversity. Basically, they only want to learn how to code, and give the impression not to be interested in how things evolved or could be improved upon, on the non-technical side. Many answer the questions only halfheartedly, but some go rather deep and even enjoy taking the time to sit back and reflect.
I think that is the main point: some people will get annoyed with all the “leftist politics” in the course. Others will enjoy having time to reflect and discuss. There will be valuable feedback. Some will be happy that they finally saw people like themselves in your course, succeeding at what they are interested in. And many will be grateful for your consideration and accommodation of their needs.
You will have made your course (more) usable for many.















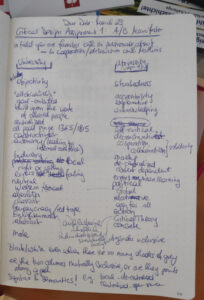
 For a course on Critical and Speculative Design, our first assignment was to create an a/b manifesto, following the work of Dunne and Raby.
For a course on Critical and Speculative Design, our first assignment was to create an a/b manifesto, following the work of Dunne and Raby.